
The Idea:
Fetching images from EyeEm’s public API, then applying some CSS3 filters. This small project showed, and once again, the power of CSS3 and HTML5. Unfortunately it only works on modern WebKit Browsers (Chromium/Google Chrome, Safari).
The Implementation:
EyeEm’s API is pretty decent and easy to use. Check it out on Github and register your app here I’ve also found a pretty cool CSS3 Filters demo page which saved some time. Not to forget the awesome FLAT-UI that boosted the overall aesthetics.
The code is on Github, if you have any cool ideas to add to it, fork-it 🙂
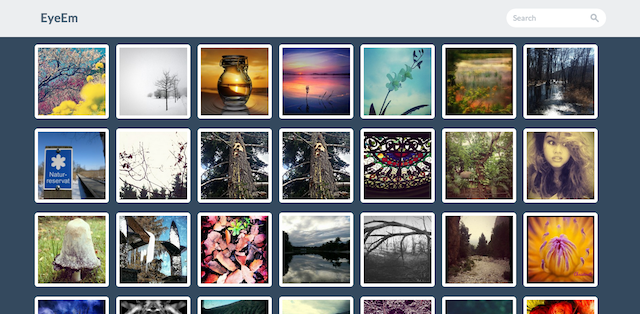
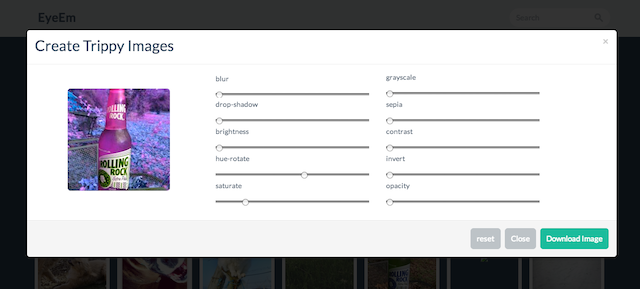
The Results:


Check out a live demo