Hardware Components:
- The RaspberryPi (Tested on Raspberry Pi model I-B, I-B+ and II-B)
- A USB WiFi dongle or Ethernet cable (Tested on Edimax WiFi Dongle)
- SD/MicroSD card (8 GB+) (check out NOOBS)
Software Stack:
- Raspbian – a fork of Debian designed for the Raspberry Pi
- Node.js
- Socket.io – Web-sockets module
- Express – Web-framework module
- Omxcontrol – OMX-player controller module
- Chromium Browser
- OMX-player
- Youtube-dl – Youtube video downloader
- Quo.js – Cross-platform swipe gestures library
- HTML5, CSS3 transitions, Javascript, and Moustache as a template engine
- Youtube API
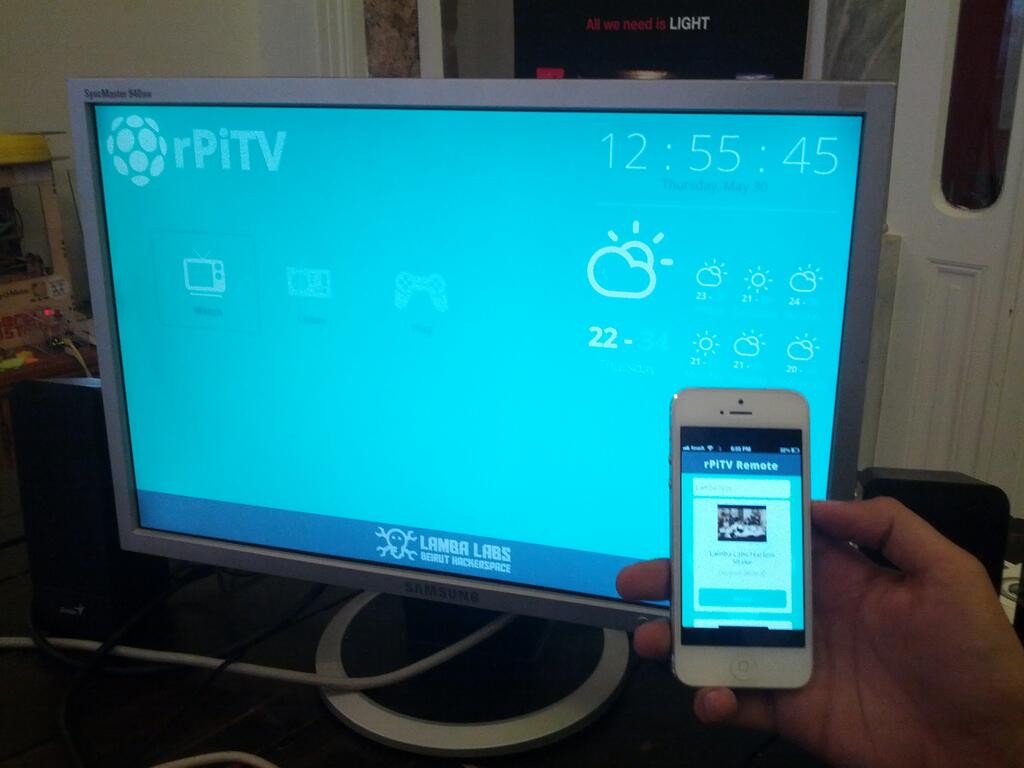
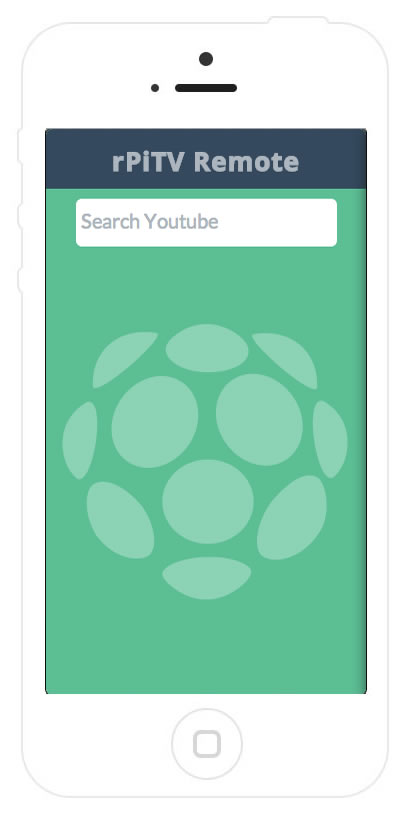
End-result:

Outline
- Installing software and packages.
- Basic shellcode
- Server-side scripting: Node.js, Express.js, and Socket.io
- Client-side scripting: Dashboard and remote mobile-app
1. Installing software and packages
Installing Raspbian and Node.js
Follow this tutorial to install Raspbian and Node.js on your Raspberry Pi
Installing Chromium browser and Youtube-dl
Build from source or use apt-get
sudo apt-get install chromium-browser
In order to have a better display you can also install MC core fonts using
sudo apt-get install ttf-mscorefonts-installer
Install and update Youtube-dl script
sudo apt-get install youtube-dl sudo youtube-dl -UChromium on the RaspberryPi is not hardware accelerated for the moment, thus streaming video into the browser is a bad idea. Youtube-dl comes as a quick alternative, the video is downloaded and/or streamed instead in OMX-player which is hardware accelerated on the rPi! OMX-player is installed by default Raspbian OS.
2. Basic shellcode
If you’re connecting to your rPi via SSH, you’d have to update your DISPLAY environment variables by issuing
export DISPLAY=:0.0
The graphical output of this session now points to the first display connected to the rPi. To check all your environment variables issue:
env
Test Chromium in Kiosk Mode:
chromium --kiosk http://www.google.com
Test Youtube-dl
youtube-dl youtube_video_url
I’ve added few arguments to the Youtube-dl command
- Changed the default name of the downloaded file to be: -o youtube ID [dot] file extension
- Force 720p mode: -f /22/18
- Check out the full list of supported youtube formats here
youtube-dl -o "%(id)s.%(ext)s" -f /22/18 youtube_video_url
After downloading the video, try playing it using OMX-player
omxplayer youtube_video_file
Have fun exploring the keyboard shortcuts! More shortcuts can be found here or by checking the help menu in OMX-Player.
Fancy! Let’s automate this process using Node.js
3. Server-side scripting: Node.js, Express.js, and Socket.io
The source code is intended to be simple for the sake of the workshop. Here’s the project file hierarchy:
- public
- js
- css
- images
- fonts
- index.html
- remote.html
- app.js
- package.json
Package.json – A JSON file needed by npm to auto-install dependencies and store other meta data about your project.
{
"name": "RasPi.TV",
"version": "0.0.1",
"private": false,
"scripts": {
"start": "node app.js"
},
"dependencies": {
"express": "3.1.1",
"socket.io":"0.9.14",
"omxcontrol":"*"
}
}In your terminal issue the following command to install the dependencies :
npm installNotice that a folder called node_modules will be created in your project directory, if you like using git, don’t forget to create a .gitignore file and simply write in it “node_modules” this will ignore the folder node_modules from being added to your git project
Create the app.js file and lets start by creating our basic HTTP server with Express.js (v3.x.x)
var express = require('express')
, app = express()
, server = require('http').createServer(app)
, path = require('path')
// all environments
app.set('port', process.env.TEST_PORT || 8080);
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.static(path.join(__dirname, 'public')));
//Routes
app.get('/', function (req, res) {
res.sendfile(__dirname + '/public/index.html');
});
app.get('/remote', function (req, res) {
res.sendfile(__dirname + '/public/remote.html');
});
server.listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
This is a basic Express HTTP server configuration. To test it out, first must create static files: index.html and remote.html into the public dir. Write your favorite “Hello, World” messages into these pages, then go back to your terminal and execute
node app.js
or
npm startWill only work if you have added the following snippet to your package.json file
...
"scripts": {
"start": "node app.js"
},
...
On server init you’ll get this on your stdout Express server listening on port 8080
To test your static pages run this application in the background by adding &.
node app.js &
Now this is the most primitive way to launch a Node.js app in the background, while learning Node.js you might bump into some modules that can daemonize processes for you, just like PM2
Now we have a basic Node.js Web-server that can serve static files, let’s open Chromium in –kiosk mode and test the pages.
chromium --kiosk http://localhost:8080
Integrating Socket.io
When AJAX first popped out, old skool developers felt its magic, but they’ve encountered many problems due to how different browsers handle Asynchronous Javascript and XML requests. jQuery came with the solution and provided a minimal and cross-platform abstraction for XHR. Socket.io does the same thing but for Web-sockets and can fallback into other bidirectional Web-protocols if the clients browser doesn’t support Web-sockets yet.
In order to provide realtime connectivity on every browser, Socket.io selects the most capable transport at runtime, without affecting the API. Of course, some of the technologies below will make both your network and server suffers, specially the Adobe® Flash® Socket fallback, it should be disabled or deprecated really.
- WebSocket
- Adobe® Flash® Socket
- AJAX long polling
- AJAX multipart streaming
- Forever Iframe
- JSONP Polling
In order to integrate Socket.io we add the following to the app.js file:
var express = require('express')
, app = express()
, server = require('http').createServer(app)
, path = require('path')
, io = require('socket.io').listen(server)
, spawn = require('child_process').spawnand to minify the logs add this:
//Socket.io Config
io.set('log level', 1);
When developing with socket.io always have the mindset of a basic chat application. I’ve added a simple chat web-app done with Node.js & Socket.io on a github repo for the sake of this tutorial!
Our Socket.io Server is ready, but it doesn’t do anything yet. We implement how we process messages and events sent from the client to the server next.
Server side Socket.io integration below:
io.sockets.on('connection', function (socket) {
socket.emit('message', { message: 'welcome to the chat' });
socket.on('send', function (data) {
//Emit to all
io.sockets.emit('message', data);
});
});
Now our server Emits the message “message” whenever a new client is connected, and waits for an event name “send” to process the data and emit it back to all connected clients
In our case, we have two types of clients: The rPi display (the TV) and the mobile Web-app (the remote)
var ss;
//Socket.io Server
io.sockets.on('connection', function (socket) {
socket.on("screen", function(data){
socket.type = "screen";
//Save the screen socket
ss = socket;
console.log("Screen ready...");
});
socket.on("remote", function(data){
socket.type = "remote";
console.log("Remote ready...");
if(ss != undefined){
console.log("Synced...");
}
});
)};
Client-side Web-socket implementation
Add the following to remote.html:
<script src="/socket.io/socket.io.js"> </script>
<script>
//use http://raspberryPi.local if your using Avahi Service
//or use your RasperryPi IP instead
var socket = io.connect('http://raspberrypi.local:8080');
socket.on('connect', function(data){
socket.emit('screen');
});
</script>
Add the following to index.html:
<script src="/socket.io/socket.io.js"> </script>
<script>
//use http://raspberryPi.local if your using Avahi Service
//or use your RasperryPi IP instead
var socket = io.connect('http://raspberrypi.local:8080');
socket.on('connect', function(data){
socket.emit('screen');
});
</script>
Executing shellcode from Node.js
Node.js enables us to run system commands within the given privilleges of a child process. This includes being able to pass arguments to the command, and even pipe the results of one command to another similar to UNIX.One way of executing shell commands from Node.js Child Process
spawn('echo',['foobar']);But if you want to pipe the response to another call, you should provide the following callback function to the function:
//Run and pipe shell script output
function run_shell(cmd, args, cb, end) {
var spawn = require('child_process').spawn,
child = spawn(cmd, args),
me = this;
child.stdout.on('data', function (buffer) { cb(me, buffer) });
child.stdout.on('end', end);
}
Adding OMXControl – the OMX-player controller for Node.js
Great things can be found on npm: OMXControl module will allow you to control OMX-player over HTTP.
Require this module intp your main project file.
var omx = require('omxcontrol');
//use it with express
app.use(omx());
OMXControl module create the following routes to control the video playback:
http://localhost:8080/omx/start/:filename http://localhost:8080/omx/pause http://localhost:8080/omx/quit
Putting it all together
Our evolved app.js file
/**
* Module dependencies.
*/
var express = require('express')
, app = express()
, server = require('http').createServer(app)
, path = require('path')
, io = require('socket.io').listen(server)
, spawn = require('child_process').spawn
, omx = require('omxcontrol');
// all environments
app.set('port', process.env.TEST_PORT || 8080);
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.static(path.join(__dirname, 'public')));
app.use(omx());
//Routes
app.get('/', function (req, res) {
res.sendfile(__dirname + '/public/index.html');
});
app.get('/remote', function (req, res) {
res.sendfile(__dirname + '/public/remote.html');
});
//Socket.io Congfig
io.set('log level', 1);
server.listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
//Run and pipe shell script output
function run_shell(cmd, args, cb, end) {
var spawn = require('child_process').spawn,
child = spawn(cmd, args),
me = this;
child.stdout.on('data', function (buffer) { cb(me, buffer) });
child.stdout.on('end', end);
}
//Save the Screen Socket in this variable
var ss;
//Socket.io Server
io.sockets.on('connection', function (socket) {
socket.on("screen", function(data){
socket.type = "screen";
ss = socket;
console.log("Screen ready...");
});
socket.on("remote", function(data){
socket.type = "remote";
console.log("Remote ready...");
});
socket.on("controll", function(data){
console.log(data);
if(socket.type === "remote"){
if(data.action === "tap"){
if(ss != undefined){
ss.emit("controlling", {action:"enter"});
}
}
else if(data.action === "swipeLeft"){
if(ss != undefined){
ss.emit("controlling", {action:"goLeft"});
}
}
else if(data.action === "swipeRight"){
if(ss != undefined){
ss.emit("controlling", {action:"goRight"});
}
}
}
});
socket.on("video", function(data){
if( data.action === "play"){
var id = data.video_id,
url = "http://www.youtube.com/watch?v="+id;
var runShell = new run_shell('youtube-dl',['-o','%(id)s.%(ext)s','-f','/18/22',url],
function (me, buffer) {
me.stdout += buffer.toString();
socket.emit("loading",{output: me.stdout});
console.log(me.stdout)
},
function () {
//child = spawn('omxplayer',[id+'.mp4']);
omx.start(id+'.mp4');
});
}
});
});
4. Client-side scripting: Dashboard and Remote mobile-app

Describing in details how I built the front-end is out-of-scope in this tutorial, however I would like to point out few tips that I discovered while doing this project.
When designing for the 10 foot screen there’s some design tips to consider, Google compiled a nice set of these tricks on their Developers Site

Instead of creating a classical remote full of buttons, I decided to give Quo.js a try, it’s a fantastic cross-platform swipe gestures js library!
$$(".r-container").swipeLeft(function(){
socket.emit('control',{action:"swipeLeft"});
});
Here’s an example of how I send the message “Control” back to the server with the data action:”swipeLeft”
the server will handle that message by sending it to the screen, the screen client will handle this message by moving the selected square to the next app (Watch, Listen, Play)
I’ve also compiled a list of meta trick that will let your iPhone mobile web app look like a native one with a nice icon and a splash screen.
Just add the following to your HTML <head></head> blocks
<link rel="apple-touch-icon" href="images/custom_icon.png"/>
<link rel="apple-touch-startup-image" href="images/startup.png">
<meta name="viewport" content="width=device-width initial-scale=1, maximum-scale=1, user-scalable=no" />
<meta name="apple-mobile-web-app-title" content="Remote">
<meta name="apple-mobile-web-app-capable" content="yes">Special Thanks.

This workshop was given at Lamba Labs Beirut First Hackerspace after a series of lightning talks check out the presentation here If you’d like to bypass the tutorial and jump into the fun stuff, you can always fork the code on Github
Special Thanks to everyone who attended the workshop at Lamba Labs Beirut Hackerspace we hack and make pretty cool things there, come and join us if you can!
This workshop is also powered by GDG Beirut and the idea was baked during a lightning talk that I gave at the Google IO Extend Beirut 2013


THis will be my next project 🙂
Will refactor the code, make it more decent, I really hacked this in 4 days for the sake of giving a workshop at the hackerspace! Would love to see someone forking this 😀
amazing post
Can’t wait to see the videos! awesome idea
Thanks mate! you can be a part of this if you fork it 🙂
It’s amazing to see how software can turn this small computer into a fully functioning GTV, I will definitely work on this as soon as I receive my Pi.
Thanks Derek!
Thats awesome 😀 Keep on experimenting!
hey man, i plan to get myelf a PI soon. If i use this then lemme know if there is any way to donate if you are open to it. 🙂
Support and get supported!
That’s very generous from your end, Will add a flattr button asap 🙂
Flatter button added 🙂
And thank you!
great job dude. forking it will be my next plan 😀
Haha thanks bro 😀
The code for remote.html should emit “remote” instead of “screen”, right?
//use http://raspberryPi.local if your using Avahi Service
//or use your RasperryPi IP instead
var socket = io.connect(‘http://raspberrypi.local:8080’);
socket.on(‘connect’, function(data){
socket.emit(‘screen’);
});
Hi all, just converted into aware of your website through Bing, and located that it must be actually educational. I am going to be careful with regard to belgium’s capital. Let me appreciate for those who continue the following later on. Lots of people could be taken advantage of the creating. Regards!
Out of curiosity, how long did it take you to put this project together?
The weekend 😀 and 1 day to write the blogpost
I’ve been thinking of getting a Raspberry PI to plug into the TV, basically to make an Apple TV clone. The thing holding me back is knowing whether it is actually powerful enough to play back HD video. Can you tell me how your software performs?
Of course! using OMXPLayer you can play up to 1080p HD movies without a glitch! It’s because the omxplayer renders the videos on the GPU.
Check out Raspbmc as well (xbmc for raspberry pi). Works amazing streaming from shared folders on your computer.
I saw this on HN and said it was awesome on there. Not enough, so I say it again. Really inspiring use of web technologies to create a media center like application. If you get time maybe you can write a little guide on how to go about hacking it. Either way I am going to look into how I can integrate this with put.io!
WoW I love Put.io! I really should do a complete refactor of the code, hacked this over the weekend, and as you said, the modern web is just crazy!
Well my schedule is going to be opening up in a week, il give you a shout on google+ – see if we can collaborate somehow.
So it is not possible to stream video using this. You must download the entire video before playback starts?
True, I’m trying to find a way to stream it via OMXPlayer, but that is still under research
It’s awesome to go to see this web page and reading the views of all mates regarding this piece of writing, while I am also keen of getting experience.
This is AWESOME 😀
You can actually use the youtube-dl -g flag to grab the video url and stream it directly to omxplayer so you don’t have to download it.
So in bash you can do:
file=`youtube-dl -i -g –cookies /dev/shm/youtube_cookie.txt “$var”`
omxplayer -r -o hdmi “$file”
That’s really awesome 😀 Will check it out! Thanks!
This is a cool idea. I love my GoogleTV and was wanting to set something up for my girlfriend on the cheap. The streaming problem makes it a no-go for her though. Watching HBOGO and other online based TV is really why she wants it. I’m guessing the Netflix app has the streaming problem as well?
I’m investigation into that, you can stream videos via omxplayer http://elinux.org/Omxplayer#Streaming I’m going to implement soon!
Awesome project man! I was kind in doubt if i should get a RaspPI or not, now you made me go one step further on buying it.
Is there any way to configure it so that it can connect via VPN in the same way that Boxee Box does?
The code that is posted on gitHub does not work for me… Any advice? I wanted to see how the project was intended then take it further. but I can not use the one posted on GitHub, it simply won’t work. Suggestions?
It’s because you need to change some IPs in the public folder to connect the socket.io, Adding a proper README file soon 🙂
I just got your code running on my pi on a spare flash. Really cool. I wonder, Donald, what’s the easiest way for me to test the app without a remote (phone) to swipe left and right?
I’m looking into it now / playing, I wonder if you could point me in the right direction. I’m a JS novice, let alone server-side JS…
Thanks!
I’m going to refactor the whole code, making a bit more generic, and add a proper Readme file to the git repo, will let you know as soon as I finish this. To test this without a phone, you can always go to http://raspberrypi_ip_address:8080/remote
Hi.
Great work ! Is it possible to add a feature to read videos from NTFS External-HDD (I’ve some MKV 1080p with subtitles and multi audio tracks that I can’t read with my XBOX360…) ?
Thanks.
Hi!
I am having issues with npm install (I have the Package.json file in the app directory). This is the error message I get when running npm install:
0 info it worked if it ends with ok
1 verbose cli [ ‘/opt/node/bin/node’, ‘/opt/node/bin/npm’, ‘install’ ]
2 info using npm@1.2.15
3 info using node@v0.10.2
4 verbose read json /home/pi/app/package.json
5 error install Couldn’t read dependencies
6 error Error: ENOENT, open ‘/home/pi/app/package.json’
7 error If you need help, you may report this log at:
7 error
7 error or email it to:
7 error
8 error System Linux 3.6.11+
9 error command “/opt/node/bin/node” “/opt/node/bin/npm” “install”
10 error cwd /home/pi/app
11 error node -v v0.10.2
12 error npm -v 1.2.15
13 error path /home/pi/app/package.json
14 error code ENOENT
15 error errno 34
16 verbose exit [ 34, true ]
There seems to be a problem with the dependencies. Can you take a look at it?
Greets,
David
I’m also getting this same error. Did you get an answer to this?
Sorry guys took me a while to see this, export DISPLAY=:0.0 should do the trick, did you check your env variables after doing the export DISPLAY ?
I discovered the problem. I named my “package.JSON” instead of “package.json”
Case matters. The more you know, I guess.
great !!! just great !!!
next the app that does this for you 😉
Wow, it’s a realy good job! I’m a beginner in the raspeberry Pi world and i’m just lost after ” Building the backend: NodeJS + Express + Socket.io “, not enough detail for me, but i think it’s a project for people who have a little knowledge.
It started out rather well, but that part is giving me some trouble as well.
Hi there, I’m a UX/UI designer based in London (currently working for BBC) and very keen to contribute to this project from a design perspective. TV platforms available on the market are clunky and awful to use – GTV is probably the best attempt I’ve seen but it doesn’t quite hit the spot.
I’m inspired by this stripped-down version of the hardware, would love to try and help you guys retain some of that elegance in the UI too (whilst putting a unique identity on the product by breaking the mould a little).
Is this something straightforward enough for someone who knows only front-end code to set up? I’m totally new to RaspPi but would love to get involved and devote some time to this. Please give me a shout if you can help out!
Thanks man! Will keep you posted, I’m currently busy cleaning some old dust, hopefully will focus on this project in the coming month!
Great Project !
Right now I’m content with Xbian but now I think I can find a lot more uses for the Pi with the TV.
I’ve forked it and started making additions to it. I’m new to Node JS but it seems pretty simple. I’m gonna see what all functionality I can fit in into this project.
I had problems running chromium as you specify in the tutorial. Did the whole
export DISPLAY=:0.0thingy however never manage to do it that way, always got(chromium:3977) Gtk-WARNING **: cannot open display: :0.0
Googling the error didn’t help. Finally after some days I ended up searching how to chromium kiosk mode in linux and found this little gem:
http://nexxylove.tumblr.com/post/22690398464/ubuntu-web-kiosk-in-10-easy-steps
So, in the post she uses no display manager (nodm) to run chormium without the desktop.
Followed steps 1 to 5 and that worked for me.
Was wondering what window manager did you use ?
Thanks, this helped me a lot. I ran into the same issues
It is a very wonderful project.
I would like to translate these contents into Japanese.
And I would like to write these contents to my blog.
I want your permission.
sudo chmod -R 777 /RasPiTV
Permission Granted :p
Thanks that’s so cool!
Thanks, I’ll let you know when I upload your contents to my blog.
Just curious, Hows the streaming progress coming?
Starting this project soon. Thanks for all your work thus far.
Here’s an interesting fork that streams the videos. https://github.com/viperfx/angular-rpitv I haven’t had the chance to work on this project yet..
Does anyone know if this can be done with Beaglebone Black?
I’m totally going to check this out! Great job!
Great work guys
if you could tune this into a full bundle that can be installed easily this would really pick up
how do i connect my rasberrypi to my existing TV via HDMI? Is there a hardware adapter for the pi
Cheers
You mentioned that how you designed the UI is out of scope of this post. I wonder if you would be willing to write a quick blog post about it? I would love to learn!
Thanks!
Hello, first of all thank you for your work and sharing it.
Sorry if my English is bad but I’m French.
I have a little problem when making your tutorial.
I create a Package.json file in / home / pi / app in which I put the script describes: {“name”: “GoggleTV-RPI”
“version”: “0.0.1”
“private”: false,
“scripts”: {
“start” node app.js ”
};
“dependencies”: {
“express”: “3.1.1”
“socket.io”: “0.9.14”
“omxcontrol” “*”
}
}
But once I run “npm install”, I got the following errors:
npm ERR! install Could not read dependencies
npm ERR! Error: ENOENT, open ‘: home / pi / package.json’
…
System Linux 3.6.11 +
command “/ opt / node / bin / node” “/ opt / node / bin / npm” “install”
cwd / home / ft
v-node v0.11.3
npm-v 1.2.25
path / home / pi / package.json
ENOENT code
errno 34
Additional logging details can be found in:
/ home / pi / npm.debug.log
not ok code 0
Thank you for your time and your help.
Regards
“npm install” look for the package.json in the current path of you terminal. I remember getting that kind of message when I was running “npm install” in ~/ instead of ~/app where my package.json file is located.
(maybe I’m wrong :p)
I running npm install in my /app folder where my Package.json is.
Hello there,
I love your project ! I’m trying to build it on my new Pi, but I got an issue when doing the ‘npm install’ part… It seems that it do not find some the packages, like the most important one : GoogleTv-rpi. I’ve take a look on npmjs.org and couldn’t find these packages listed on the website.
Here is the list of the warning :
pi@raspberrypi ~/app $ npm install
npm WARN package.json GoogleTV-rPi@0.0.1 No repository field.
npm WARN package.json GoogleTV-rPi@0.0.1 No readme data.
npm WARN package.json cookie-signature@0.0.1 No repository field.
npm WARN package.json fresh@0.1.0 No repository field.
npm WARN package.json methods@0.0.1 No repository field.
npm WARN package.json range-parser@0.0.4 No repository field.
npm WARN package.json send@0.1.0 No repository field.
npm WARN package.json policyfile@0.0.4 ‘repositories’ (plural) Not supported.
npm WARN package.json Please pick one as the ‘repository’ field
npm WARN package.json bytes@0.2.0 No repository field.
npm WARN package.json formidable@1.0.11 No repository field.
npm WARN package.json pause@0.0.1 No repository field.
What am i missing ?
well, I’ve tried with an older version (0.10.2 instead of 0.10.12) of node.Js, and it works better, since I do have now only 1 warning, because GoogeTv-rpi do not have any Readme file…
so, the latest version of nodejs (0.10.12) seems to not work properly yet for this project… I will try with 0.10.10 or something like that, we will see 🙂
can I update my node.Js to 0.10.12 now that I’ve installed the dependencies and GoogleTV packages, without blow up all the thing ?!
I continue to get “unable to open display” error.
on raspbian (May release) i can only start chromium using xinit
used export to environment variable for DISPLAY without success 🙁
anyone can advice me a solution?
Hi, I am currently using your git code to try to use it on my raspberry, then see if I can optimize it somehow.
Installation and watching video work fine, but there is no audio, and omxplayer shortcut don t work when a video is launched.
I obviously made something wrong, and reading comment didn t helped me on this problem.
Can anybody tell me where in the code does omxplayer command like pause are sent, or a way to sent them (http://_rasp_ip_:8080/remote only allow me to search and play video from another computer).
Great job on it still, really impressive to see a HD vid on a such small thing with so little code.
Found where it com from, omxplayer was launched with -o hdmi flag, and my hdmi output didn t had audio, removing the flag and it worked
Hello thanks for your comment, the OMXPlayer Route can be found inside your node_modules file in a folder called omxcontrol. And for the audio part it seems that you figured it out 😉
When I open chromium using the kiosk everything loads perfectly, but it gets stuck on the fonts. It never says screen ready or remote ready like it did in your video. Help?
Did you change the IP Address inside public/index.html and public/remote.html ?
trustworthy like this
“Hackers & makers like to re-invent the wheel”
I don’t. If someone else has built it already to a reasonable level of quality, then I use that and build on top of it. Great people are great because they stand on the shoulders of others who, in turn, stood on the shoulders of their predecessors. Thus, you won’t ever amount to much if you keep reinventing the wheel.
For example, it annoys me when so-called programmers, glaring at you Google engineers, throw out millions of lines of hardened code from decades of work and reinvent the wheel and label it Android. Stupid crap like that is the reason we keep going nowhere fast. Real developers don’t reinvent the wheel.
Take a chill pill dude, was trying to do things differently, don’t take the “Re-invent the wheel” so literally think about the metaphor behind it :p
I am getting errors on uglify not being able to be installed when I am installing the packages with npm install
I enjoy what you guys tend to be up too. This type of clever
work and coverage! Keep up the wonderful works guys I’ve included
you guys to blogroll.
I’m glad you like this 🙂 Stay tuned for more Raspberry Pi and Node.js Goodness
Hi great jobs !
So, i’ve got a problem at the step npm start. See my error:
npm start
> GoogleTV-rPi@0.0.1 start /home/pi/app
> node app.js
module.js:340
throw err;
^
Error: Cannot find module 'express'
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object. (/home/pi/app/app.js:5:15)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
npm ERR! GoogleTV-rPi@0.0.1 start: `node app.js`
npm ERR! `sh "-c" "node app.js"` failed with 8
npm ERR!
npm ERR! Failed at the GoogleTV-rPi@0.0.1 start script.
npm ERR! This is most likely a problem with the GoogleTV-rPi package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! node app.js
npm ERR! You can get their info via:
npm ERR! npm owner ls GoogleTV-rPi
npm ERR! There is likely additional logging output above.
npm ERR! System Linux 3.6.11+
npm ERR! command "/opt/node/bin/node" "/opt/node/bin/npm" "start"
npm ERR! cwd /home/pi/app
npm ERR! node -v v0.10.2
npm ERR! npm -v 1.2.15
npm ERR! code ELIFECYCLE
npm ERR!
npm ERR! Additional logging details can be found in:
npm ERR! /home/pi/app/npm-debug.log
npm ERR! not ok code 0
So what's going wrong ?
thanks
yes of course, you should run
npm installin the project directory first 🙂
This looks excellent and I will be downloading the git to give it all a go tonight great work!
Thanks for your interested 🙂 May the source be with you…
Man this is probably the longest post in my life. Reading the post I realize how lame am I …
As soon as I read the headline I knew I was going to fork it! 😛
I might even think about writing a few Python apps for RasPiTV…
Hey! thanks for reaching out 😀
I’m currently building the ultimate TV on the Raspberry Pi, check it’s new features It’ll be open source as well.
I’m wondering if XBMC could be turned into an app that could be run inside RasPiTV, along with being controlled by the phone remote.
Is there a download of the img or iso would like google tv on my pi instead of the crap xbmc font-end and the crap back-end that keeps breaking :/
Hey Tim, I’m currently working on a better version called Pir.tv https://www.suprmasv.com/projects/45/raspitv and it will definitely have an image.
hello there and thank you for your information – I’ve certainly picked up anything new from right here.
I did however expertise a few technical points using
this site, as I experienced to reload the website a lot of times previous to I could get it to load correctly.
I had been wondering if your web hosting is OK?
Not that I am complaining, but sluggish loading
instances times will sometimes affect your placement in google and could damage your high-quality score if advertising and marketing with Adwords.
Anyway I am adding this RSS to my e-mail and can look out for much more of your
respective exciting content. Ensure that you update this again very soon.
have you thought about adding livestreamer support?
https://github.com/chrippa/livestreamer
it should work exact same way as youtube-dl
if you send the url from address bar, which i am assuming is same with youtube-dl it will play all the sites like ustream, justin.tv, veetle, filmon, youtube live, daily motion
it will play youtube videos like this :
livestreamer youtube.com/watch?v=oFIIPn0xO9U best -np ‘xterm – fullscreen -fg black -bg black -e omxplayer -o hdmi’
filmon.com channel :
livestreamer filmon.com/tv/wgn-91-chicago high -np ‘xterm – fullscreen -fg black -bg black -e omxplayer -o hdmi’
Justin Tv:
livestreamer justin.tv/arconai236 best -np ‘xterm – fullscreen -fg black -bg black -e omxplayer -o hdmi’
so it is possible to use in conjunction or replace youtube-dl only tested on youtube not sure of all youtube-dl sites…but adds a LOT of live streaming sites that i know i enjoy expecially veetle and filmon for HQ streams
Sweet!
After reading your post, I went ahead and setup omxplayer on my pi, I wasn’t really sure if I could play hidef stuff on it. But boy was I wrong!
Now I mount my movie collection with nfs and play them via ssh. But your node app is the next thing when I find time.
And yes socket.io is just awesome 😀
Hi.
I get the following error after execute : node app.js
events.js:72
throw er; // Unhandled ‘error’ event
^
Error: listen EADDRINUSE
at errnoException (net.js:878:11)
at Server._listen2 (net.js:1016:14)
at listen (net.js:1038:10)
at Server.listen (net.js:1104:5)
at Object. (/home/pi/app/app.js:23:8)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
Forget it … I solved it.
It’s why other service is using the same port.
yup there you go, killall node
Great post, learned a couple of new things.
Hi, I haven’t followed this tutorial exactly i just wanted to discuss with someone a omxcontrol issue. It might be really silly but I can’t seem to get omxplayer to actually play the file.
This is my url http://localhost:3000/omx/start/:media/Rio_2/RIO_2_Trailer.mp4
my goal to play the mp4 file inside the folder media/RIO_2
Instead I get a plan text message “executed start” inside my web browser.
Anyone had this?
Nope
How could I add a browser app
After the final code is done, where do i go from there?
Hello everybody!
I have a question regarding the playback of videos How does the playback of videos look like? Does the video plays on the website within the browser?
Thank you!
OMXPlayer :]
Hi Donald,
Thank you for lovely guide. Well I need some help if you could. I have done everything up to
“Building the backend: NodeJS + Express + Socket.io” without much of a hassle. Unfortunately I am struggling to proceed from it. I created package.json file inside pi user home directory and afterwards tried executing “npm install”.
It gives me following:
npm ERR! Couldn’t read dependencies.
npm ERR! Error: ENOENT, open ‘/home/package.json’
npm ERR! You may report this log at:
npm ERR!
npm ERR! or use
npm ERR! reportbug –attach /home/npm-debug.log npm
npm ERR!
npm ERR! System Linux 3.18.5+
npm ERR! command “/usr/bin/nodejs” “/usr/bin/npm” “install”
npm ERR! cwd /home
npm ERR! node -v v0.6.19
npm ERR! npm -v 1.1.4
npm ERR! path /home/package.json
npm ERR! code ENOENT
npm ERR! message ENOENT, open ‘/home/package.json’
npm ERR! errno {}
npm ERR! Error: EACCES, open ‘npm-debug.log’
npm ERR!
npm ERR! Please try running this command again as root/Administrator.
npm ERR!
npm ERR! System Linux 3.18.5+
npm ERR! command “/usr/bin/nodejs” “/usr/bin/npm” “install”
npm ERR! cwd /home
npm ERR! node -v v0.6.19
npm ERR! npm -v 1.1.4
npm ERR! path npm-debug.log
npm ERR! code EACCES
npm ERR! message EACCES, open ‘npm-debug.log’
npm ERR! errno {}
npm ERR!
npm ERR! Additional logging details can be found in:
npm ERR! /home/npm-debug.log
npm not ok
Could you help in this for me please. Where did you created all those files described in the above section of this tutorial?
Thank you,
Wasantha
Have you got any suggestions for a beginner project if so pls reply