Hardware Components:
- The RaspberryPi (Tested on Raspberry Pi model I-B, I-B+ and II-B)
- A USB WiFi dongle or Ethernet cable (Tested on Edimax WiFi Dongle)
- SD/MicroSD card (8 GB+) (check out NOOBS)
Software Stack:
- Raspbian – a fork of Debian designed for the Raspberry Pi
- Node.js
- Socket.io – Web-sockets module
- Express – Web-framework module
- Omxcontrol – OMX-player controller module
- Chromium Browser
- OMX-player
- Youtube-dl – Youtube video downloader
- Quo.js – Cross-platform swipe gestures library
- HTML5, CSS3 transitions, Javascript, and Moustache as a template engine
- Youtube API
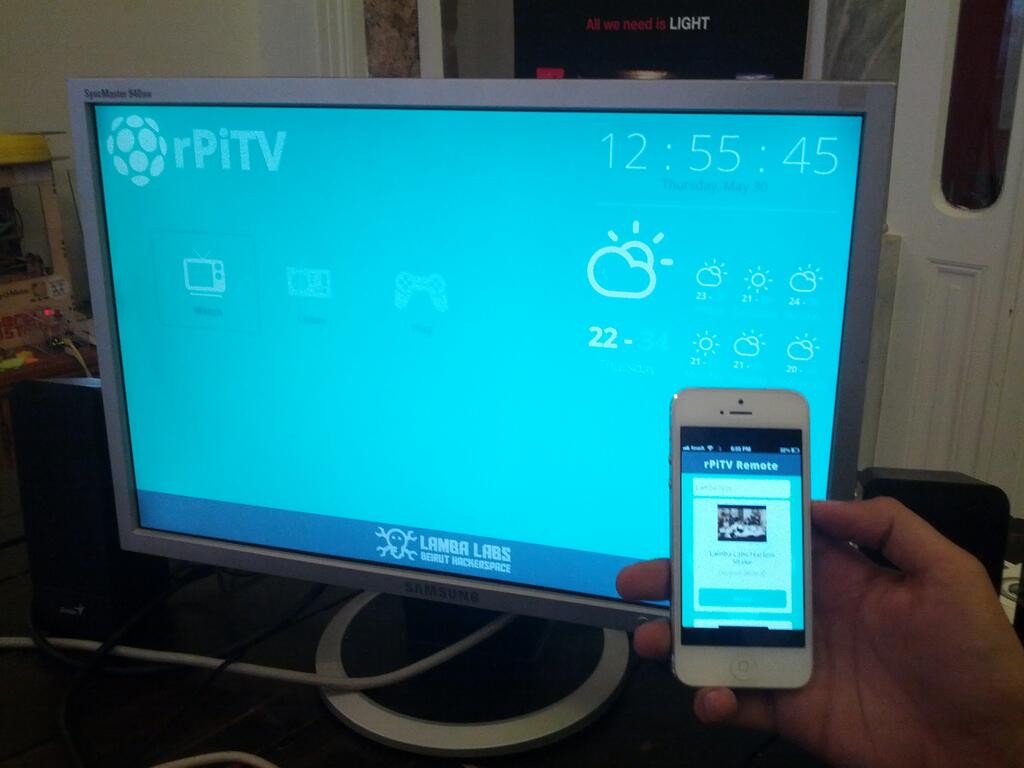
End-result:

Outline
- Installing software and packages.
- Basic shellcode
- Server-side scripting: Node.js, Express.js, and Socket.io
- Client-side scripting: Dashboard and remote mobile-app
Continue reading “DIY Smart Television with RaspberryPi and Node.js”